- Website Builder — Create a Website in Minutes — Squarespace
- Create a customizable website or online store with an all-in-one solution from Squarespace. Choose a website template and start your free trial today.
1. साइट निर्माण विधि का चुनाव
- स्वयं विकास: प्रोग्रामिंग भाषा, वेब विकास कौशल के बारे में विशेषज्ञता की आवश्यकता है
- उपयोग में आसान प्लेटफ़ॉर्म का उपयोग: वर्डप्रेस, विक्स, स्क्वेयरस्पेस जैसे विभिन्न प्लेटफ़ॉर्म का उपयोग करके, आप बिना किसी कोडिंग के वेबसाइट बना सकते हैं।
2. विचारणीय बातें
- कार्य: अपलोड, प्लेबैक, खोज, टिप्पणी, अनुशंसा जैसे YouTube के समान कार्य प्रदान करना है या नहीं
- डिज़ाइन: उपयोगकर्ता के अनुकूल और आकर्षक डिज़ाइन को लागू करें
- होस्टिंग: वेबसाइट को संचालित करने के लिए सर्वर स्थान सुरक्षित करें
- सामग्री: साइट को बनाए रखने के लिए, उपयोगकर्ताओं के लिए आनंददायक सामग्री को लगातार अपलोड करना होगा।
- कानूनी मुद्दे: कॉपीराइट, मानहानि जैसे कानूनी मुद्दों के लिए तैयारी
3. उपयोगी जानकारी और उपकरण
- वर्डप्रेस: https://www.hostinger.com/tutorials/moving-from-wordpress-com-to-wordpress-org
- विक्स: https://www.wix.com/
- स्क्वेयरस्पेस: https://www.squarespace.com/
- साइट निर्माण सेवाएँ: https://www.freelancer.com/
स्क्वेयरस्पेस: https://www.squarespace.com/
यह पहली बार जानने को मिला है।
इसमें कौन-कौन से कार्य हैं?
पूर्व-निर्मित वेबसाइट टेम्पलेट: स्क्वेयरस्पेस विभिन्न उद्योगों और शैलियों के लिए विभिन्न पूर्व-निर्मित वेबसाइट टेम्पलेट प्रदान करता है। ये टेम्पलेट उपयोगकर्ताओं को वेबसाइट को जल्दी और आसानी से शुरू करने में मदद करते हैं।
ड्रैग एंड ड्रॉप एलिमेंट्स:स्क्वेयरस्पेस में एक ड्रैग एंड ड्रॉप एलिमेंट सिस्टम है जिसका उपयोग उपयोगकर्ता वेब पेज पर टेक्स्ट, इमेज, वीडियो और अन्य सामग्री जोड़ने के लिए कर सकते हैं। यह सिस्टम उन उपयोगकर्ताओं के लिए भी वेबसाइट बनाना आसान बनाता है जिनके पास कोडिंग का कोई ज्ञान नहीं है।
अनुकूलन विकल्प:स्क्वेयरस्पेस उपयोगकर्ताओं को अपनी वेबसाइट के रूप और अनुभव को अनुकूलित करने के लिए कई अनुकूलन विकल्प प्रदान करता है। उपयोगकर्ता रंग, फ़ॉन्ट, लेआउट आदि बदल सकते हैं।
ऑनलाइन स्टोर: स्क्वेयरस्पेस उपयोगकर्ताओं को ऑनलाइन स्टोर बनाने और उत्पाद बेचने में सक्षम बनाने के लिए कार्यक्षमता प्रदान करता है। इसमें उत्पाद प्रबंधन, भुगतान प्रसंस्करण और शिपिंग शामिल है।
ब्लॉग:स्क्वेयरस्पेस उपयोगकर्ताओं को ब्लॉग बनाने और सामग्री पोस्ट करने में सक्षम बनाने के लिए कार्यक्षमता प्रदान करता है। इसमें पोस्ट लिखना, कमेंट मैनेजमेंट और SEO शामिल है।
सांख्यिकी:स्क्वेयरस्पेस उपयोगकर्ताओं को उनकी वेबसाइट ट्रैफ़िक के आँकड़े प्रदान करता है।
महत्वपूर्ण बात यह है कि इसमें निःशुल्क परीक्षण संस्करण है!

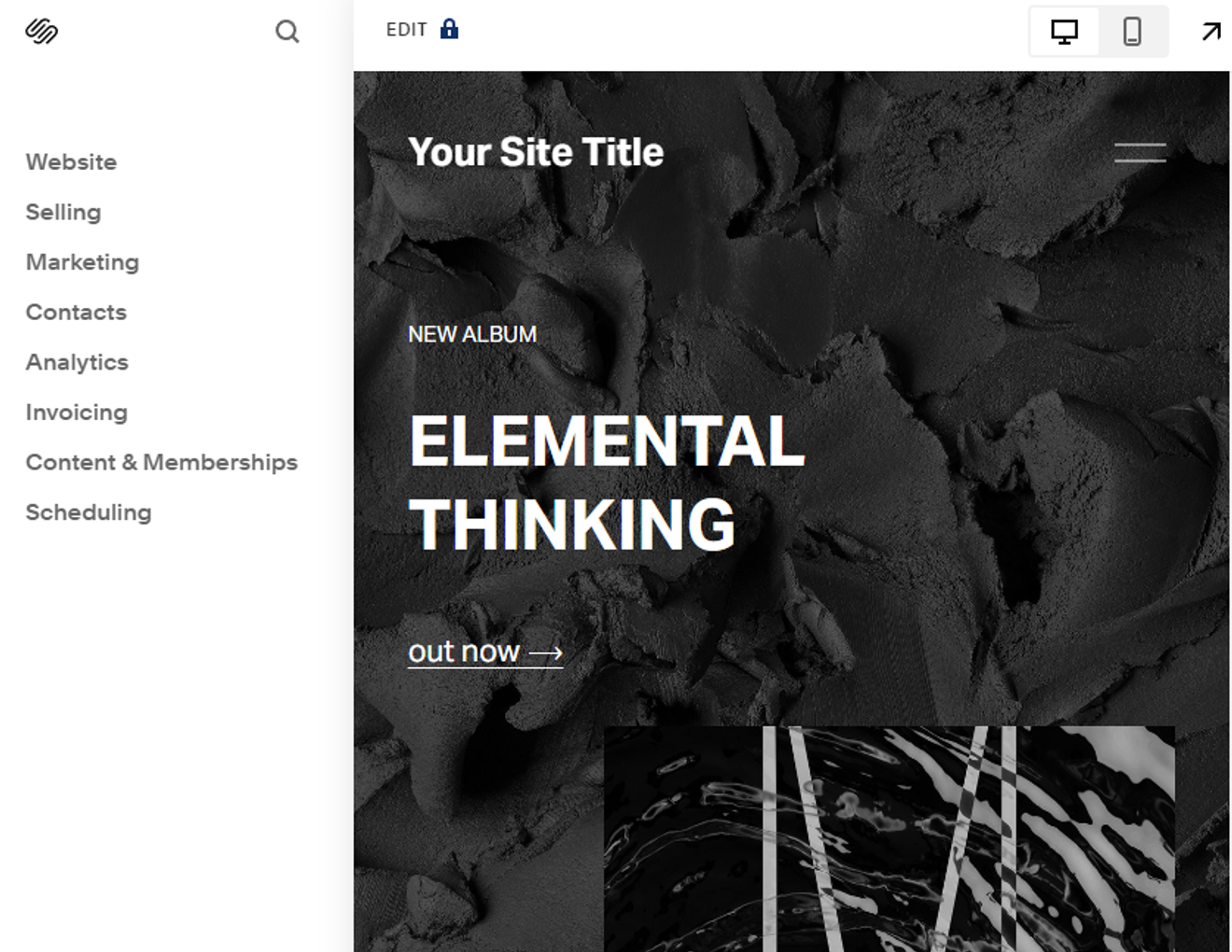
निर्माण स्क्रीन इस तरह दिखती है!

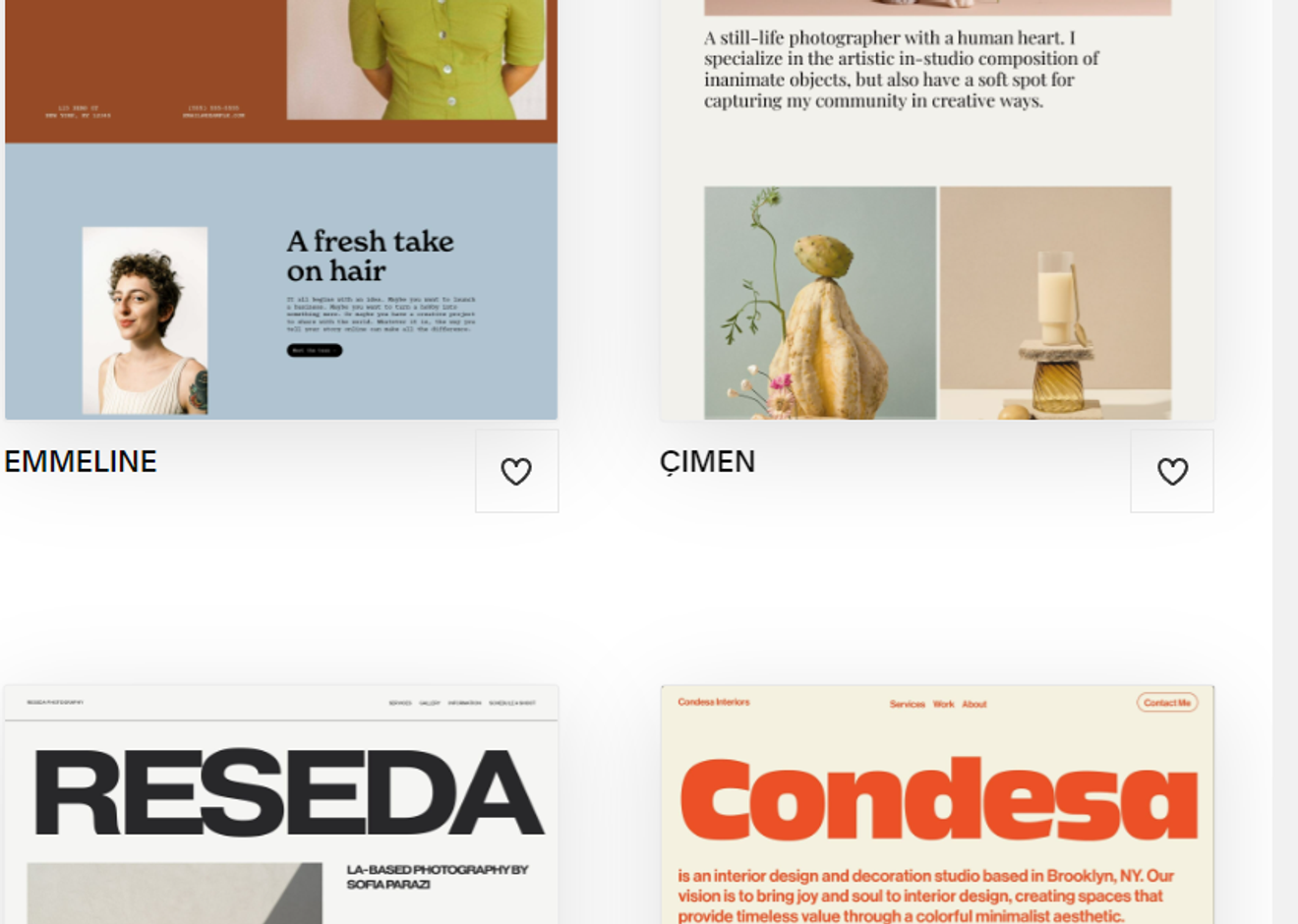
विभिन्न टेम्पलेट हैं
और उनका उपयोग किया जा सकता है।
डिज़ाइन आधुनिक और सरल है।
आइए एक का चयन करके एक नमूना देखें।

साइट के रंग को भी समायोजित किया जा सकता है।

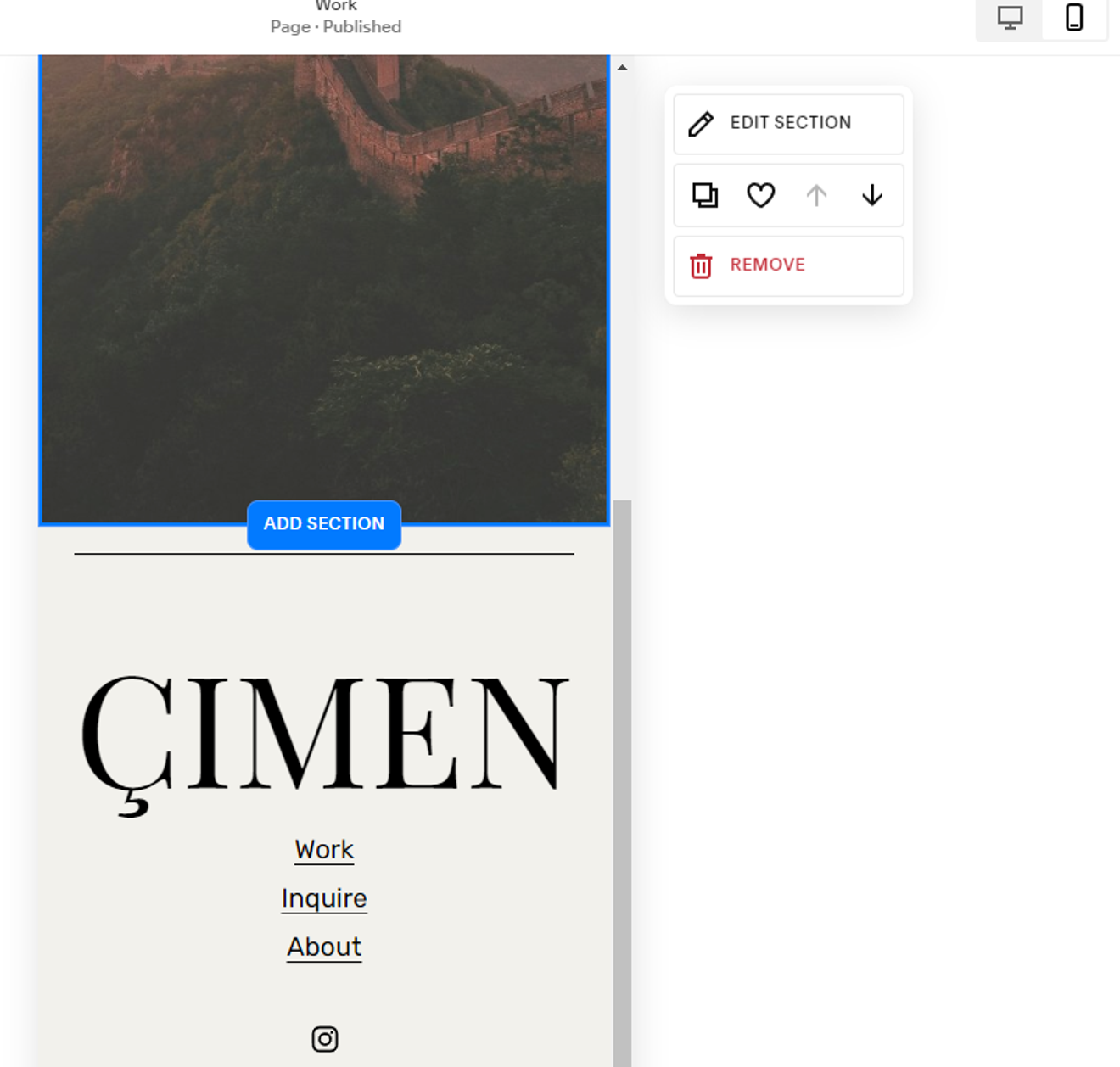
मोबाइल स्क्रीन भी बनाई जा सकती है।

मुख्य श्रेणी में मौजूद पृष्ठ और
आवश्यक अतिरिक्त पृष्ठों को संशोधित किया जा सकता है
और संरचना को बदला जा सकता है।
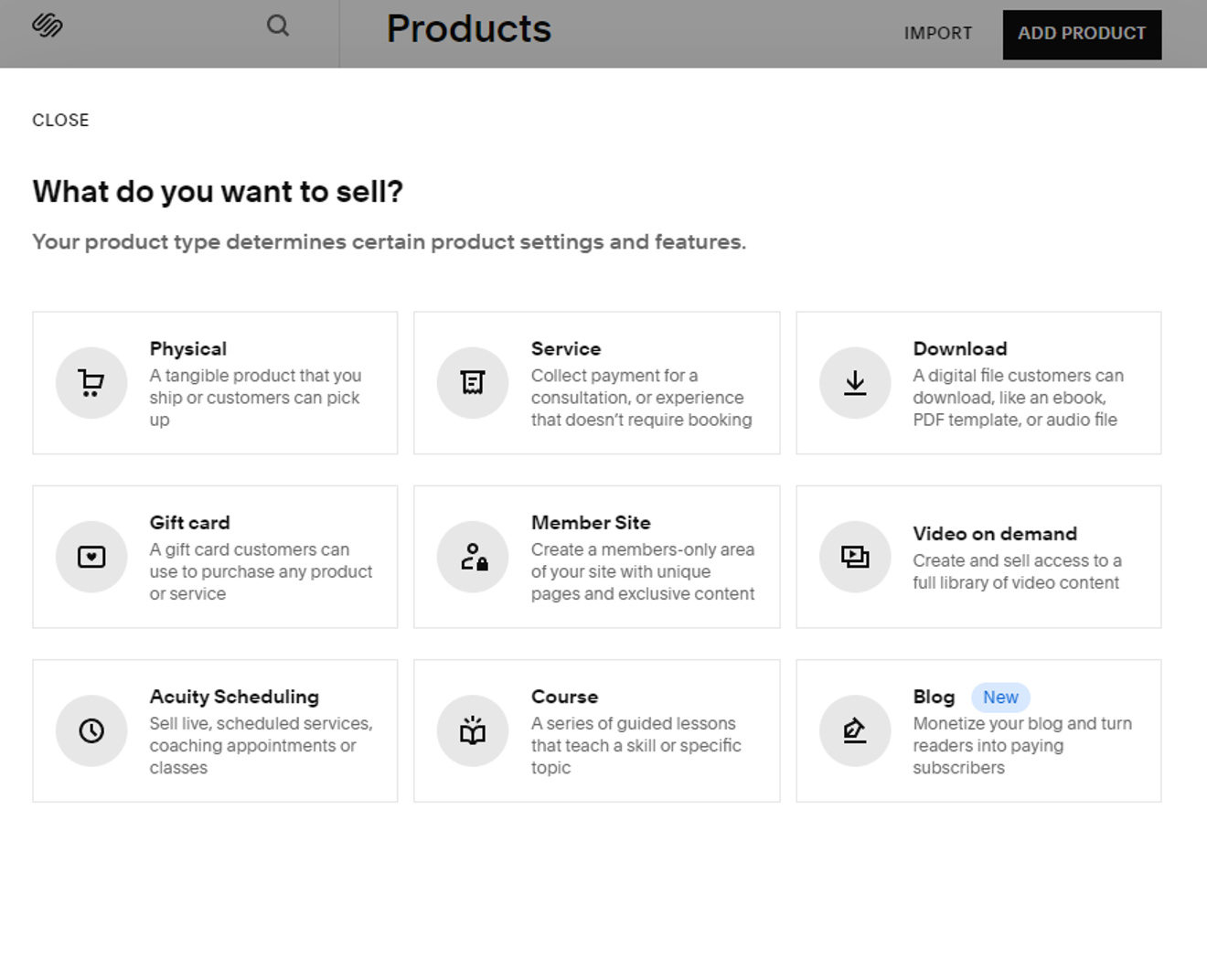
इसके अतिरिक्त
कुछ बेचना या विज्ञापन देना भी संभव है।

आपकी आवश्यकताओं के अनुसार, आप वांछित वस्तुओं या सेवाओं, वीडियो, पाठ्यक्रम वीडियो, ब्लॉग आदि के लिए टेम्पलेट प्रदान किए जाते हैं।
स्क्वेयरस्पेस के फायदे और नुकसान का सारांश
स्क्वेयरस्पेस वेबसाइट निर्माण और होस्टिंग के लिए एक लोकप्रिय प्लेटफ़ॉर्म है, लेकिन अन्य प्लेटफ़ॉर्म की तरह, इसके अपने फायदे और नुकसान हैं।
लाभ:
उपयोग में आसानी:कोडिंग के बिना, आप एक सहज इंटरफ़ेस के माध्यम से आसानी से एक वेबसाइट बना सकते हैं।
सुंदर डिज़ाइन टेम्पलेट:विभिन्न डिज़ाइन टेम्पलेट प्रदान किए जाते हैं ताकि आप जल्दी और आसानी से एक स्टाइलिश वेबसाइट बना सकें।
मोबाइल अनुकूलन:सभी टेम्पलेट स्वचालित रूप से मोबाइल उपकरणों के लिए अनुकूलित होते हैं ताकि वे विभिन्न स्क्रीन आकारों पर अच्छी तरह से प्रदर्शित हों।
विभिन्न कार्य:ब्लॉग, ऑनलाइन स्टोर, गैलरी आदि जैसे विभिन्न कार्य प्रदान किए जाते हैं।
ग्राहक सहायता:ऑनलाइन दस्तावेज़, वीडियो ट्यूटोरियल, ईमेल और लाइव चैट के माध्यम से विभिन्न ग्राहक सहायता प्रदान की जाती है।
नुकसान:
कीमत:निःशुल्क योजनाएँ सीमित हैं, और सशुल्क योजनाएँ अन्य प्लेटफ़ॉर्म की तुलना में अधिक महंगी हो सकती हैं।
सीमित अनुकूलन:टेम्पलेट-आधारित प्लेटफ़ॉर्म के रूप में, यह डिज़ाइन के मामले में पूर्ण स्वतंत्रता प्रदान नहीं करता है।
प्लगइन की कमी:यह अन्य प्लेटफ़ॉर्म की तरह कई प्लगइन का समर्थन नहीं करता है।
SEO:यह बुनियादी SEO कार्यक्षमता प्रदान करता है, लेकिन उन्नत SEO कार्यक्षमता सीमित है।
पोर्टेबिलिटी:अन्य प्लेटफ़ॉर्म पर साइट को स्थानांतरित करना मुश्किल हो सकता है।
स्क्वेयरस्पेस किन उपयोगकर्ताओं के लिए उपयुक्त है:
- कोडिंग के ज्ञान वाले उपयोगकर्ता नहीं:स्क्वेयरस्पेस कोडिंग के ज्ञान के बिना वेबसाइट बनाना आसान बनाने के लिए डिज़ाइन किया गया है।
- जो उपयोगकर्ता सुंदर डिज़ाइन चाहते हैं:स्क्वेयरस्पेस विभिन्न डिज़ाइन टेम्पलेट प्रदान करता है ताकि आप जल्दी और आसानी से एक स्टाइलिश वेबसाइट बना सकें।
- जो उपयोगकर्ता केवल बुनियादी कार्यों की आवश्यकता है:ब्लॉग, ऑनलाइन स्टोर, गैलरी आदि जैसे बुनियादी कार्यों की आवश्यकता वाले उपयोगकर्ताओं के लिए उपयुक्त है।
- जो उपयोगकर्ता ग्राहक सहायता को महत्व देते हैं:स्क्वेयरस्पेस विभिन्न ग्राहक सहायता प्रदान करता है।
स्क्वेयरस्पेस किन उपयोगकर्ताओं के लिए उपयुक्त नहीं है:
- जो उपयोगकर्ता कोडिंग के माध्यम से वेबसाइट को पूरी तरह से नियंत्रित करना चाहते हैं:स्क्वेयरस्पेस सीमित अनुकूलन विकल्प प्रदान करता है, इसलिए वे उपयोगकर्ता जो कोडिंग के माध्यम से वेबसाइट को पूरी तरह से नियंत्रित करना चाहते हैं, उनके लिए यह उपयुक्त नहीं है।
- जो उपयोगकर्ता विभिन्न प्लगइन का उपयोग करना चाहते हैं:स्क्वेयरस्पेस अन्य प्लेटफ़ॉर्म की तरह कई प्लगइन का समर्थन नहीं करता है।
- जो उपयोगकर्ता उन्नत SEO कार्यों की आवश्यकता है:स्क्वेयरस्पेस केवल बुनियादी SEO कार्यक्षमता प्रदान करता है, और उन्नत SEO कार्यक्षमता सीमित है।
- जो उपयोगकर्ता बाद में किसी अन्य प्लेटफ़ॉर्म पर जाने की संभावना रखते हैं:स्क्वेयरस्पेस से किसी अन्य प्लेटफ़ॉर्म पर साइट को स्थानांतरित करना मुश्किल हो सकता है।
निष्कर्ष:
स्क्वेयरस्पेस एक आकर्षक प्लेटफ़ॉर्म है जो उपयोग में आसानी, सुंदर डिज़ाइन टेम्पलेट और विभिन्न कार्यों को प्रदान करता है। हालाँकि, आपको कीमत, सीमित अनुकूलन और प्लगइन की कमी पर विचार करना चाहिए। यह महत्वपूर्ण है कि आप अपनी आवश्यकताओं और बजट के आधार पर सावधानीपूर्वक विचार करें और चुनाव करें।

टिप्पणियाँ0