- Website Builder — Create a Website in Minutes — Squarespace
- Create a customizable website or online store with an all-in-one solution from Squarespace. Choose a website template and start your free trial today.
1. サイト作成方法の選択
- 独自開発: プログラミング言語やWeb開発スキルに関する専門知識が必要
- 使いやすいプラットフォームの活用: WordPress、Wix、Squarespaceなど、さまざまなプラットフォームを活用すれば、コードを記述せずにウェブサイトを作成できます。
2. 考慮事項
- 機能: アップロード、再生、検索、コメント、おすすめなど、YouTubeと同様の機能を提供するかどうか
- デザイン: ユーザーフレンドリーで魅力的なデザインを実装する
- ホスティング: ウェブサイトを運用するためのサーバー領域を確保する
- コンテンツ: サイトを維持するために、ユーザーが楽しめるコンテンツを継続的にアップロードする必要があります。
- 法的問題: 著作権、名誉毀損などの法的問題への対応
3. 役立つ情報とツール
- WordPress: https://www.hostinger.com/tutorials/moving-from-wordpress-com-to-wordpress-org
- Wix: https://www.wix.com/
- Squarespace: https://www.squarespace.com/
- サイト作成サービス: https://www.freelancer.com/
Squarespace: https://www.squarespace.com/
これは初めて知りました。
どのような機能があるのでしょうか?
事前構築されたウェブサイトテンプレート: Squarespaceは、さまざまな業界やスタイルに対応した、さまざまな事前構築されたウェブサイトテンプレートを提供しています。これらのテンプレートにより、ユーザーは迅速かつ簡単にウェブサイトを立ち上げることができます。
ドラッグアンドドロップ要素: Squarespaceは、ユーザーがテキスト、画像、動画、その他のコンテンツをWebページに追加できる、ドラッグアンドドロップ要素システムを提供しています。このシステムにより、コーディングの知識がないユーザーでもウェブサイトを作成できます。
カスタマイズオプション: Squarespaceは、ユーザーがウェブサイトの外観と雰囲気をカスタマイズできるように、さまざまなカスタマイズオプションを提供しています。ユーザーは、色、フォント、レイアウトなどを変更できます。
オンラインストア: Squarespaceは、ユーザーがオンラインストアを作成して商品を販売できる機能を提供しています。この機能には、商品管理、決済処理、配送などが含まれます。
ブログ: Squarespaceは、ユーザーがブログを作成してコンテンツを公開できる機能を提供しています。この機能には、投稿の作成、コメントの管理、SEOなどが含まれます。
統計: Squarespaceは、ユーザーにウェブサイトトラフィックに関する統計を提供します。
重要なのは無料体験版があるということ!

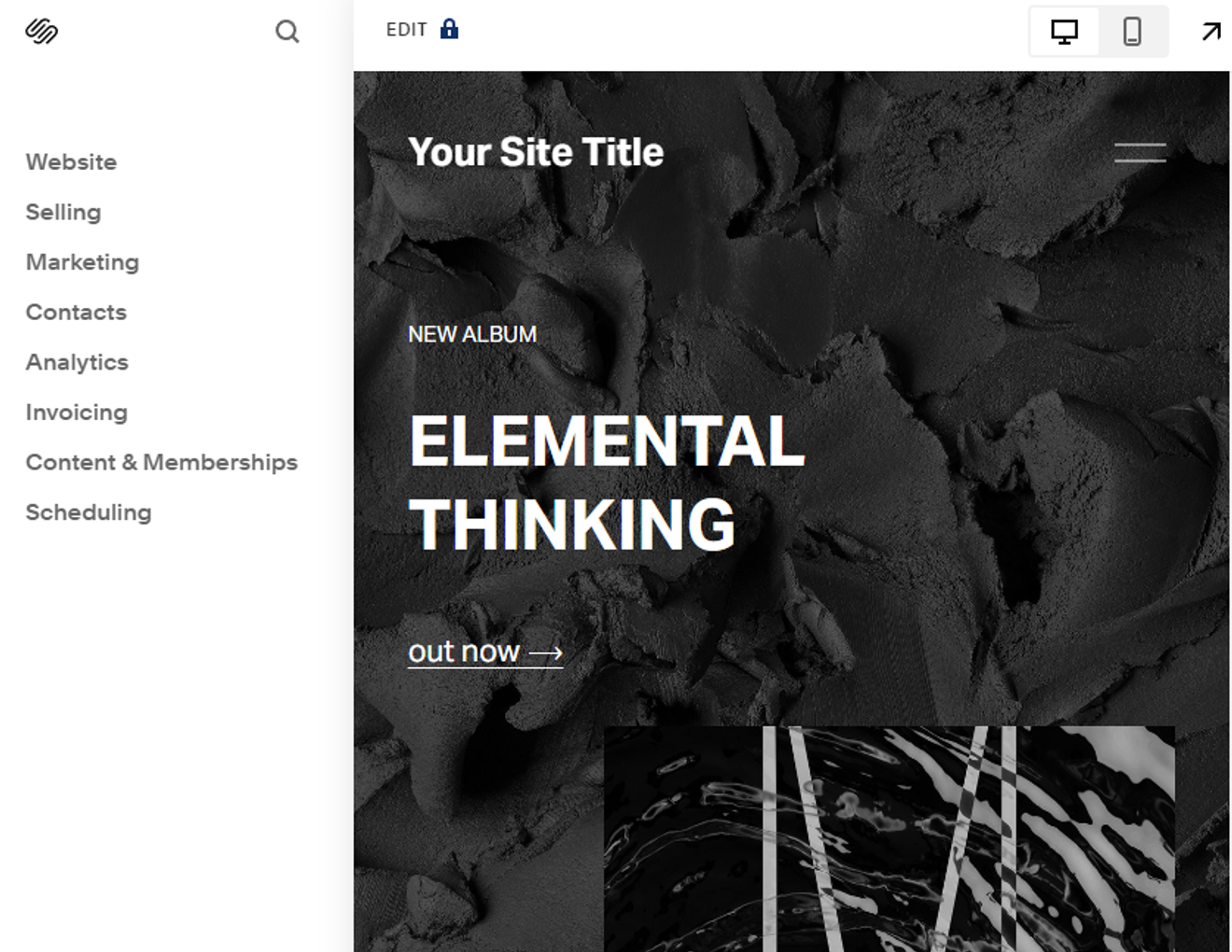
作成画面はこんな感じなんですね!

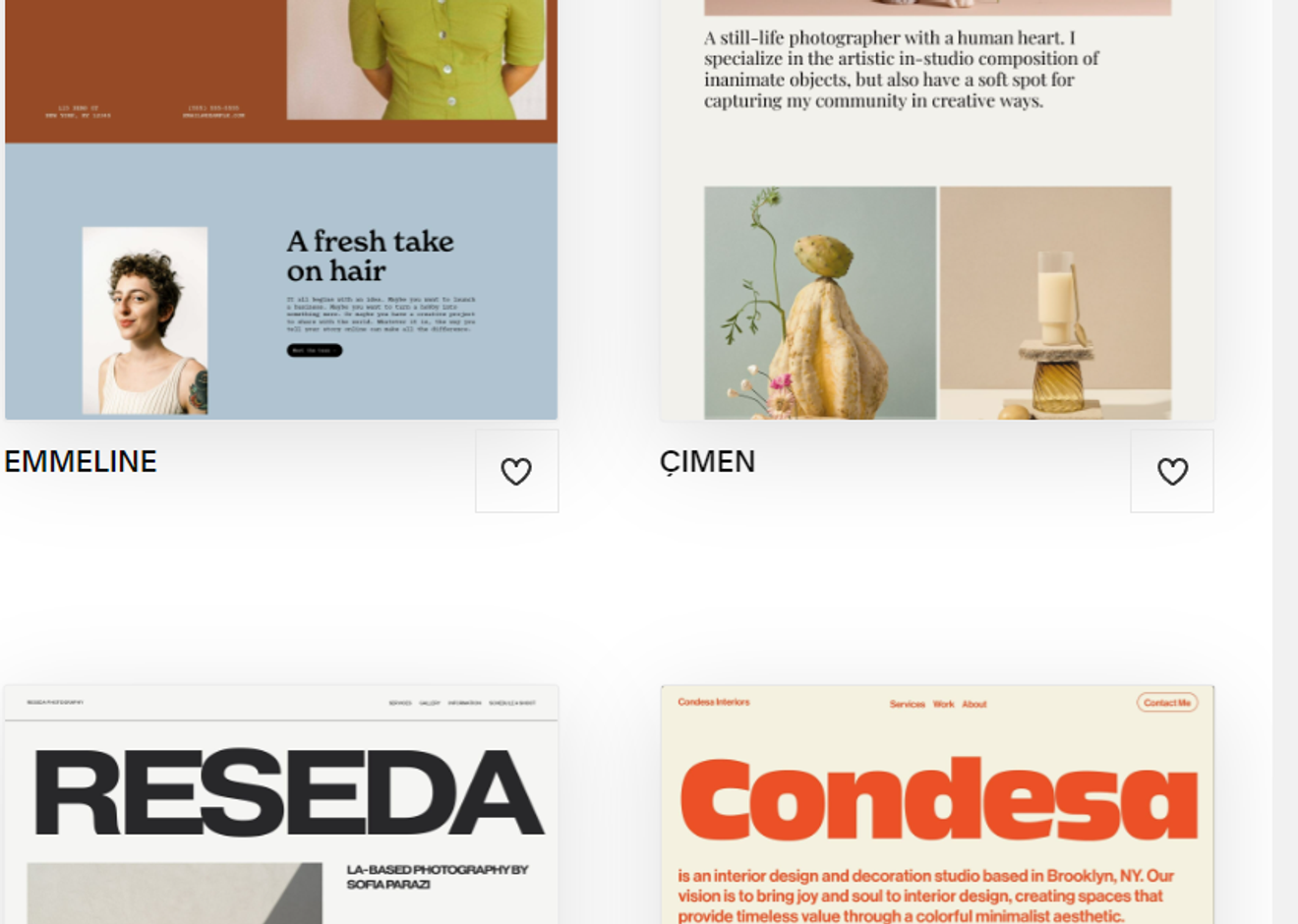
様々なテンプレートがあり
活用できそうです。
なんかデザインがモダンでシンプルですね。
どれかを選んで試食してみましょう。

サイトの色合いも調整できます。

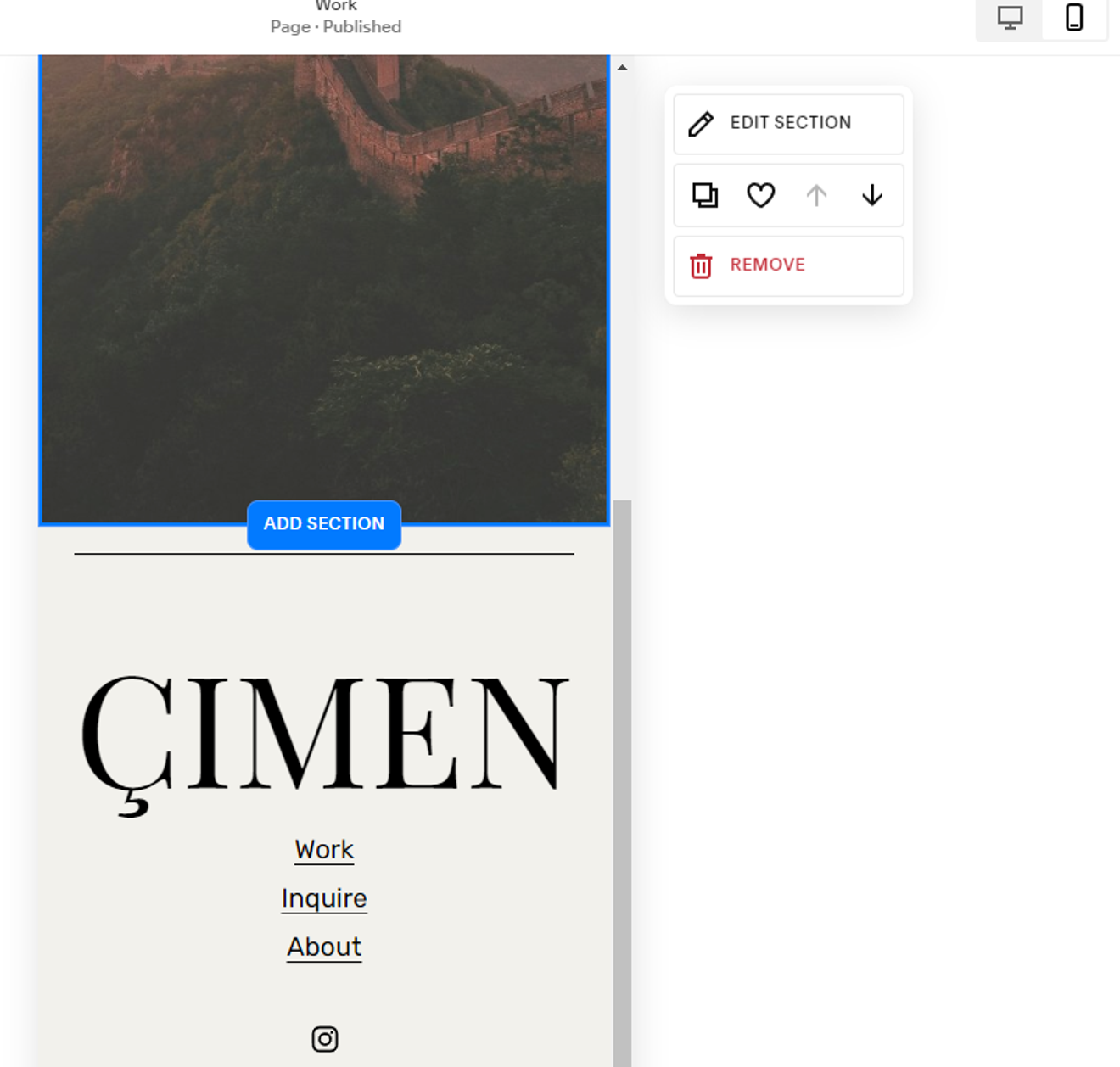
モバイル画面まで作成できるんですね。

メインカテゴリにあるページと
追加が必要なページを修正して
構造を変更できます。
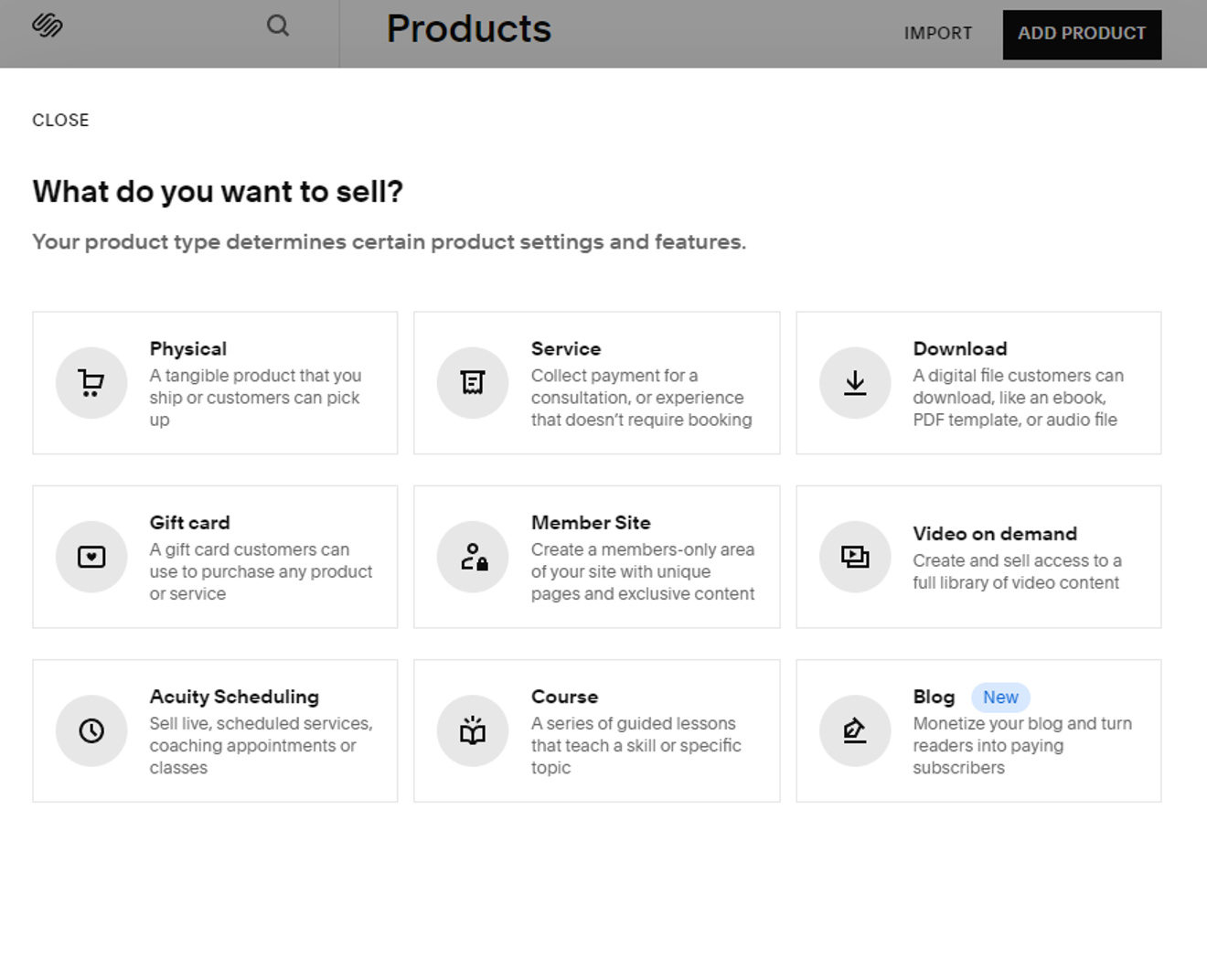
それに加えて
何かを販売したり、広告したりすることも可能ですね。

欲しい商品やサービス、ビデオ、コース動画、ブログなど、希望に応じてテンプレートを提供してくれます。
Squarespaceのメリットとデメリットまとめ
Squarespaceは、ウェブサイト構築とホスティングのための、人気のプラットフォームですが、他のプラットフォームと同様に、メリットとデメリットが存在します。
メリット:
使いやすさ: コードを記述せずに、直感的なインターフェースで簡単にウェブサイトを作成できます。
美しいデザインテンプレート: さまざまなデザインテンプレートを提供し、迅速かつ簡単に洗練されたウェブサイトを作成できます。
モバイル最適化: すべてのテンプレートは、モバイルデバイスで自動的に最適化され、さまざまな画面サイズで適切に表示されます。
多様な機能: ブログ、オンラインストア、ギャラリーなど、さまざまな機能を提供します。
カスタマーサポート: オンラインドキュメント、動画チュートリアル、メール、ライブチャットなど、さまざまなカスタマーサポートを提供しています。
デメリット:
価格: 無料プランは限定的で、有料プランは他のプラットフォームと比べて高額になる可能性があります。
カスタマイズの制限: テンプレートベースのプラットフォームであるため、デザイン面で完全な自由を提供しているわけではありません。
プラグインの不足: 他のプラットフォームほど、さまざまなプラグインをサポートしていません。
SEO: 基本的なSEO機能は提供していますが、高度なSEO機能は不足しています。
移行性: 他のプラットフォームにサイトを簡単に移行することが難しい場合があります。
Squarespaceが適しているユーザー:
- コーディングの知識がないユーザー: Squarespaceは、コーディングの知識がなくても簡単にウェブサイトを作成できるように設計されています。
- 美しいデザインを求めるユーザー: Squarespaceは、さまざまなデザインテンプレートを提供し、迅速かつ簡単に洗練されたウェブサイトを作成できます。
- 基本的な機能しか必要としないユーザー: ブログ、オンラインストア、ギャラリーなど、基本的な機能しか必要としないユーザーに適しています。
- カスタマーサポートを重視するユーザー: Squarespaceは、さまざまなカスタマーサポートを提供しています。
Squarespaceが適していないユーザー:
- コーディングでウェブサイトを完全に制御したいユーザー: Squarespaceは、カスタマイズオプションが限られているため、コーディングでウェブサイトを完全に制御したいユーザーには適していません。
- さまざまなプラグインを使用したいユーザー: Squarespaceは、他のプラットフォームほど、さまざまなプラグインをサポートしていません。
- 高度なSEO機能を必要とするユーザー: Squarespaceは、基本的なSEO機能しか提供しておらず、高度なSEO機能は不足しています。
- 後で別のプラットフォームに移行する可能性のあるユーザー: Squarespaceは、他のプラットフォームにサイトを簡単に移行することが難しい場合があります。
結論:
Squarespaceは、使いやすさ、美しいデザインテンプレート、さまざまな機能などを提供する魅力的なプラットフォームです。しかし、価格、カスタマイズの制限、プラグインの不足などを考慮する必要があります。ご自身のニーズと予算に合っているかどうかを慎重に判断して選択することが重要です。

コメント0