- Website Builder — Create a Website in Minutes — Squarespace
- Create a customizable website or online store with an all-in-one solution from Squarespace. Choose a website template and start your free trial today.
1. 選擇網站製作方式
- 自行開發: 需要具備程式語言和網頁開發技能
- 利用易於使用的平台: WordPress、Wix、Squarespace 等各種平台,即使沒有程式碼撰寫經驗也能製作網站。
2. 考慮因素
- 功能: 是否提供與 YouTube 類似的功能,例如上傳、播放、搜尋、留言、推薦等。
- 設計: 實現使用者友善且吸引人的設計。
- 主機: 確保網站運作所需的伺服器空間。
- 內容: 為了維持網站,需要持續上傳使用者可以欣賞的內容。
- 法律問題: 防範著作權、誹謗等法律問題。
3. 有用的資訊和工具
Squarespace:https://www.squarespace.com/
這個我之前不知道。
它有哪些功能呢?
預建網站範本:Squarespace 提供各種預建網站範本,適用於各行各業和風格。這些範本可幫助使用者快速輕鬆地建立網站。
拖放元素: Squarespace 提供拖放元素系統,讓使用者可以將文字、圖片、影片和其他內容添加到網頁中。這個系統讓即使沒有編碼知識的使用者也能建立網站。
自訂選項: Squarespace 提供各種自訂選項,讓使用者可以自訂網站的外觀和風格。使用者可以更改顏色、字體、版面配置等。
線上商店:Squarespace 提供功能,讓使用者可以建立線上商店並銷售產品。此功能包含產品管理、付款處理和配送等。
部落格: Squarespace 提供功能,讓使用者可以建立部落格並發布內容。此功能包含發文、留言管理和 SEO 等。
統計數據: Squarespace 會向使用者提供網站流量的統計數據。
重要的是有免費試用版!

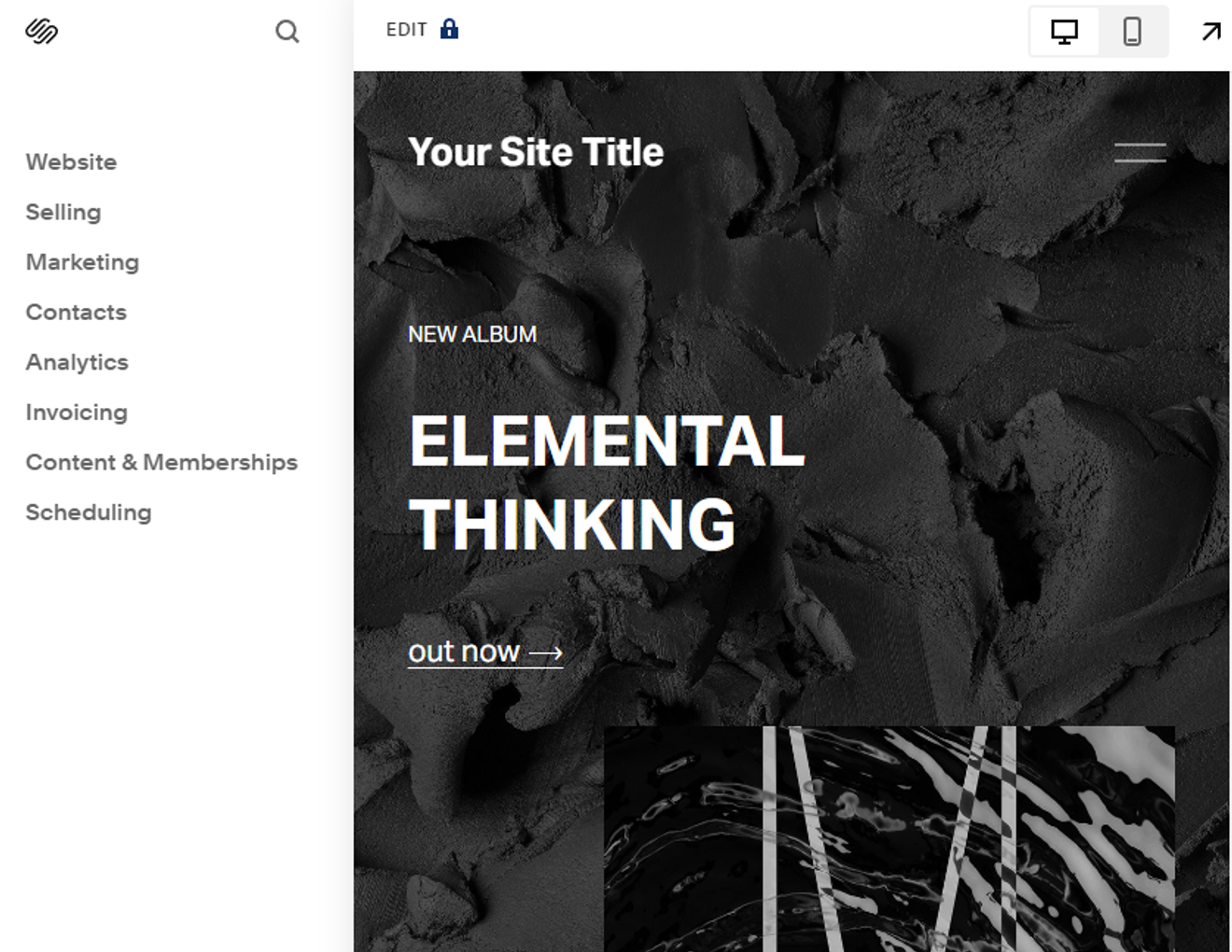
製作畫面是這個樣子!

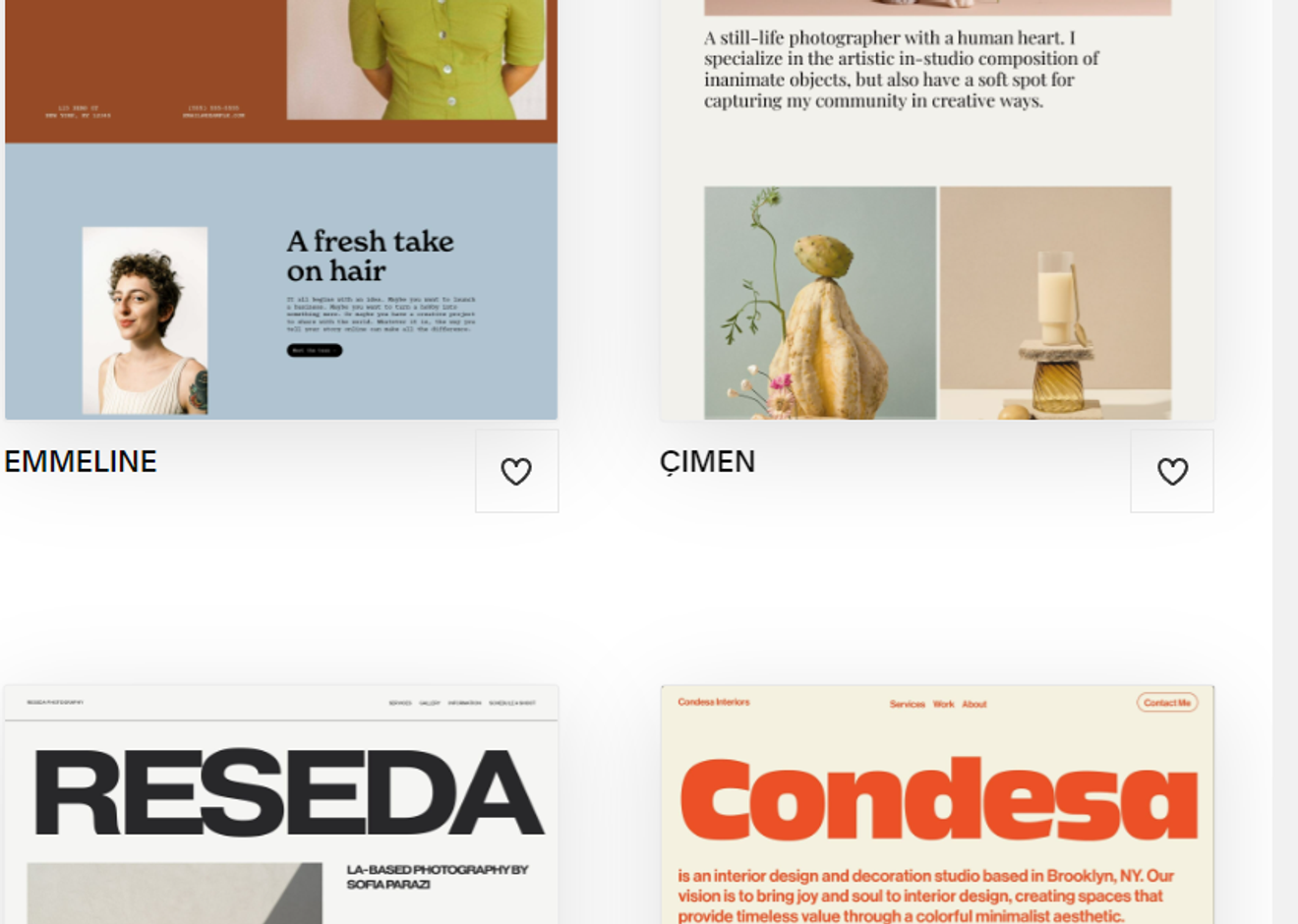
有各種範本,
可以利用。
感覺設計風格很現代簡約。
選一個來試用看看。

也可以調整網站的顏色。

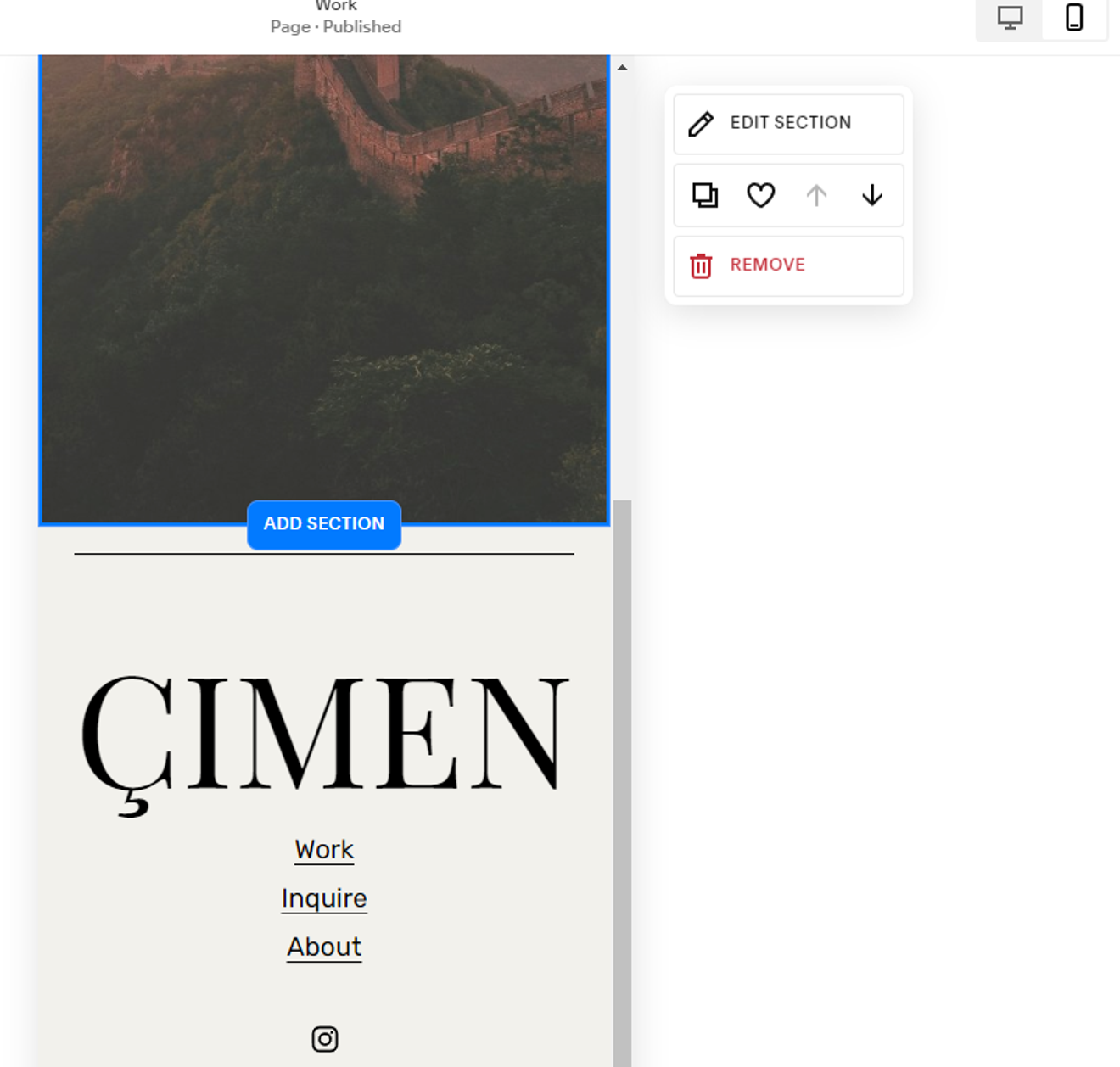
還可以製作行動裝置畫面。

可以修改主要類別中的頁面,
並修改需要新增的頁面,
還可以更改結構。
除此之外,
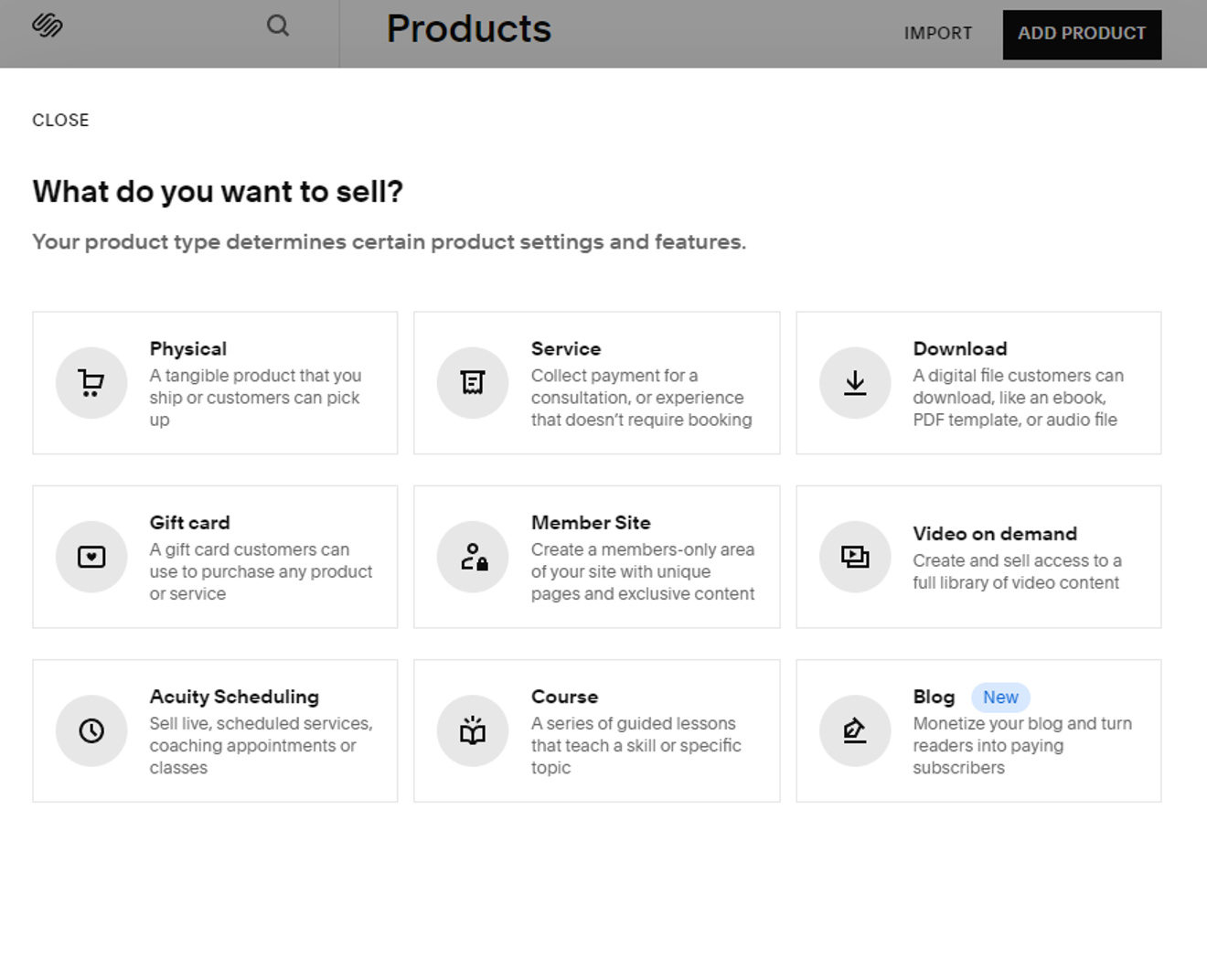
也可以販售或宣傳商品。

根據需求提供範本,例如想販售的商品或服務、影片、課程影片、部落格等等。
Squarespace 優缺點總結
Squarespace 是個受歡迎的網站建立和託管平台,但和其他平台一樣,它也有優缺點。
優點:
易用性: 通過直觀的介面,即使沒有編碼經驗也能輕鬆建立網站。
精美的設計範本: 提供各種設計範本,可以快速輕鬆地建立時尚的網站。
行動裝置最佳化: 所有範本都會自動針對行動裝置進行最佳化,以適應各種螢幕尺寸。
各種功能: 提供部落格、線上商店、圖庫等各種功能。
客戶支援: 提供各種客戶支援,包括線上文件、影片教學、電子郵件和即時聊天。
缺點:
價格: 免費方案功能有限,付費方案可能比其他平台貴。
自訂選項有限: 作為基於範本的平台,在設計方面並不能提供完全的自由。
外掛程式不足: 不像其他平台提供那麼多外掛程式。
SEO: 提供基本的 SEO 功能,但高級 SEO 功能不足。
可移植性: 可能難以輕鬆地將網站遷移到其他平台。
適合使用 Squarespace 的使用者:
- 沒有編碼知識的使用者: Squarespace 設計得很容易使用,即使沒有編碼知識也能輕鬆建立網站。
- 想要精美設計的使用者: Squarespace 提供各種設計範本,可以快速輕鬆地建立時尚的網站。
- 只需要基本功能的使用者: 對於只需要部落格、線上商店、圖庫等基本功能的使用者來說很合適。
- 重視客戶支援的使用者: Squarespace 提供各種客戶支援。
不適合使用 Squarespace 的使用者:
- 想要通過編碼完全控制網站的使用者: Squarespace 的自訂選項有限,因此不適合想要通過編碼完全控制網站的使用者。
- 想要使用各種外掛程式的使用者: Squarespace 不像其他平台提供那麼多外掛程式。
- 需要高級 SEO 功能的使用者: Squarespace 只提供基本的 SEO 功能,高級 SEO 功能不足。
- 之後可能要遷移到其他平台的使用者: Squarespace 可能難以輕鬆地將網站遷移到其他平台。
結論:
Squarespace 是一個具有吸引力的平台,它提供了易用性、精美的設計範本和各種功能。但是,需要考慮價格、自訂選項有限和外掛程式不足等因素。仔細權衡自身需求和預算,做出明智的選擇非常重要。

评论0